【JavaScript】Vanilla JSで瞑想アプリを作成
📅 April 18, 2020
•⏱️2 min read
近ごろ、JavaScriptの勉強にハマっています。
「なにか良いチュートリアルはないかな?」と探しているときに見つけたのがこの「瞑想アプリ」のチュートリアルでした。下記のQiita記事にJSのチュートリアルがまとめられていて、手頃そうだったので土曜の昼間を使って作成してみました。
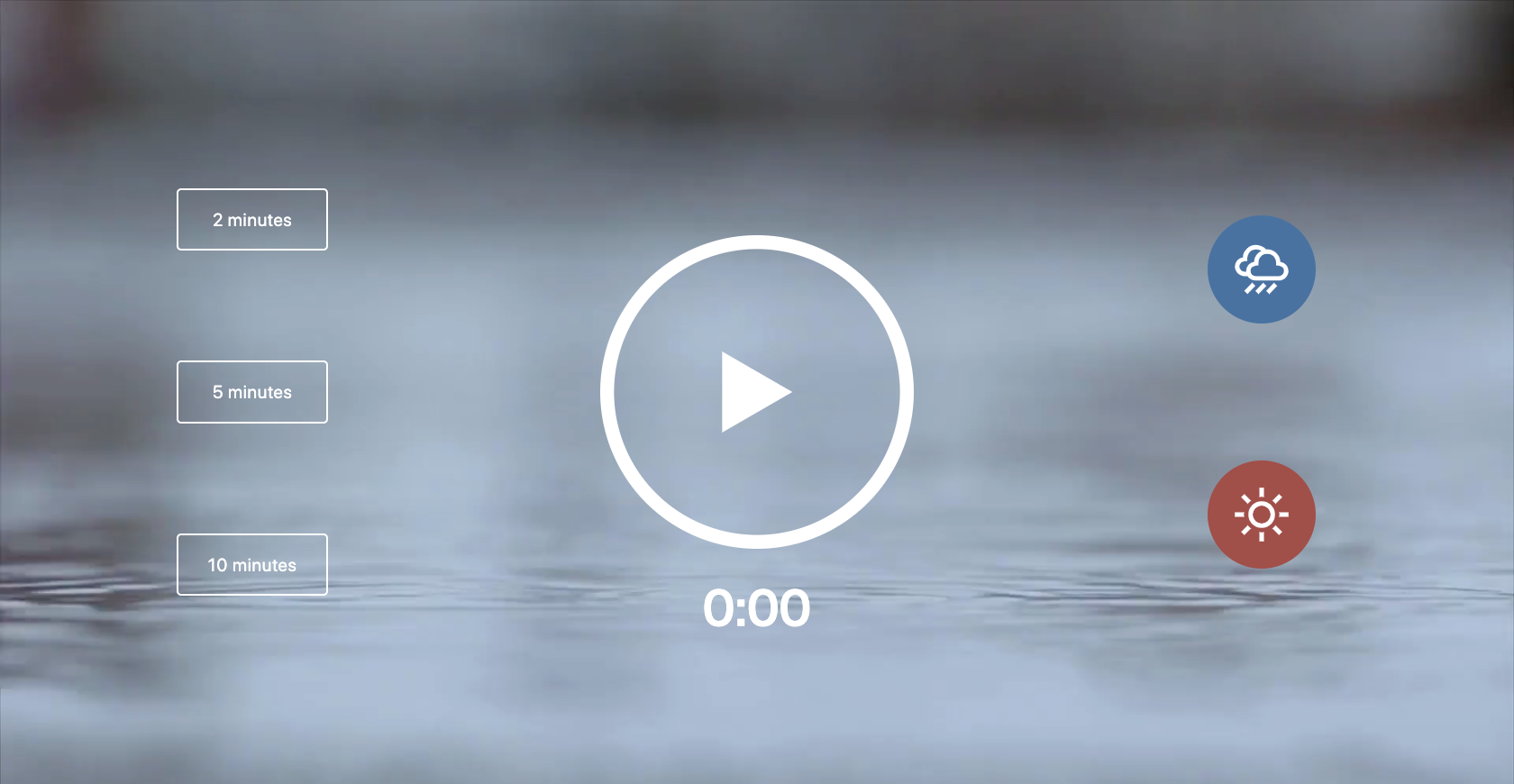
実際に作成したアプリはコチラ。GitHubページにて公開しています。

ソースコードはコチラにあります。GitHubからチュートリアルのビデオにも飛べるので「自分で作成してみたい」という方はビデオもみてみてください。(英語です)
2020年にフロントエンド開発者が作りたい9つのプロジェクト
本チュートリアルでは下記の2点が学べます。
- JSを使用してのサウンドの操作
- JSを使用してのビデオの操作
そのほかにも、基本的な操作(「querySelecter」だったり、「addEventListener」だったり)も学べるので、生JS(VanillaJS)を書き始めたばかりの人にはオススメです。レベル感としてはProgateのJSコースが完了していれば、難なく作成できるくらいです。
機能を追加するとしたら...
もしこの瞑想アプリに機能を追加するとしたら、以下のようなものが考えられるかなと思います。
- レスポンシブデザインにする
- ローカルストレージにデータを保存する
- 瞑想のデータを取得し、グラフ化する
このくらいの機能なら、自分のレベルに合わせて追加改修できるかな?と思ったりもします。 もちろんVue.jsやReact.jsで作成し直すってこともアリだと思います。 なんにせよ、このアプリで「簡単なアプリを作成する」という成功体験が手に入るのは良いと思いました。上記のQiita記事にはあと8つほどVanillaJSのチュートリアルがあるので、ヒマなときにやってみようと思います!